どうも、haruboh(haruboh_)です。
ブログに会話風の吹き出しをつけてみたい!
と思って、今回プラグインに頼るのではなくCSSを使って実装してみました。
CSS(スタイルシート)とは、ウェブサイトのデザインなどを構成する言語のことです。
こういうやつ↓

初心者にはなにこれむず…って感じなのですが、このCSSを作って公開しているサイトがたくさんあり
我々はそれをコピーして指定の場所にペーストするだけでOK…
のはずが、なんだかてこずって週末がつぶれちゃったので、いっそのこと記事にしてしまえwと記事にしている次第です。
誰かのお役にたてたら幸せます。

ちなみに、こんな感じの吹き出しをつくったよ
参考までに私のサイト環境
ちなみにこのテーマを作ったジュンイチさんのサイトでは、ワードプレスでのサイト作りなどが分かりやすく解説されていておススメです。
そもそもなぜプラグインを使わなかったのか?
便利な世の中なので、ブログ便利機能でほしいものは大体プラグインで手に入ります。
会話吹き出しのプラグイン「Speech Bubble」についてはこちらをご参考に↓
ただ、この一見便利そうなプラグインですが
・使いづらい
・更新されていない(最終更新3年前)
という情報も見られたので、今回CSSで実装する方法を調べて実践してみました。
CSSで吹き出しを実装!参考にしたサイト様
これまた便利な世の中なので、Aの方法がダメならBの方法を教えてくれる人が存在します。
プラグインがなくても、CSSを使えばいいじゃない
という親切なサイト様を参考に、CSSとやらをコピペでサクッと実装できちゃうんですね。
私はこちらの記事のCSSを使うことに。↓
様々な吹き出しのデザインや大きさなど、いろいろなテンプレートを載せてくれているサイト様もあります。
が、しかし。
コピペでサクッとできる♪と思っていたら、できあがった吹き出しに謎の空白が…
これを解決するために、調べものの旅に出ましたが結局解決せず。(なんじゃそら)
仕方ないから、他のサイトで紹介されているCSSを使おう…と思えど、デザインが微妙に気に入るものがなく。(非力なのに凝り性)
最終的に、こちらのサイトで紹介されているCSSをベースにして吹き出しの色などを変える方法をとりました。
吹き出しを使う時は、テンプレートではなくAddQuicktagを使いました。色々使えてめちゃ便利。
吹き出しをアレンジしてみる
アレンジ…と言っても大したことはできない私ですが
吹き出しの色と幅だけちょこっとアレンジをw
CSSでは、「この部分の長さはこう」とか「この部分の色はこう」っていう指示が入れ込まれています。

この吹き出し1つでも、左側よせで画像のサイズはこうで、画像の下の名前のサイズはこうで、吹き出しは…といろんな指示が入ってる…
CSSを公開しているサイトでも、あとでアレンジしやすいように、タグの中に「これはこの部分」と見出しを入れてくれていることも。
吹き出しのパーツをカスタマイズする場合、それぞれのCSSの記述によりますが”text-right”などの記載から始まる部分をカスタマイズします。
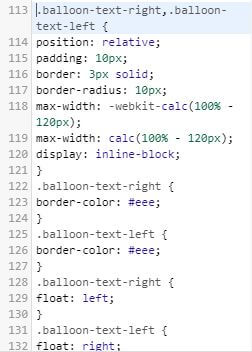
私の場合はこんな感じ↓

吹き出しの枠色を変えたい
border-color: #eee;
という部分を変えます。
#eeeというのは色のコードなので、好きな枠色コードをここに入れるだけ。
色コードはこんなサイトを参考に↓
枠線の太さを変えたい
border: 3px solid;
という部分の数字を変えます。
数字が大きくなるにつれ、枠線が太くなります。
吹き出しの枠の角を丸くしたい
border-radius: 10px;
という部分を変えます。
私が使っている吹き出しは10pxですが、もっと丸くしたかったら数値を増やし、もっとカクカクにしたかったら数値を減らします。(50px以上は丸くならないっぽい)
CSSの編集には追加CSS機能があると便利
他にも、調べたらいろいろとアレンジできるところは出てきますが
変なところをいじってしまうとデザインが崩れることもあるのでご注意を。
ワードプレスのテーマによっては、プレビューを見ながらCSSを編集できる機能もあり、お試しでいちいち公開しなくてもすむので助かっております。
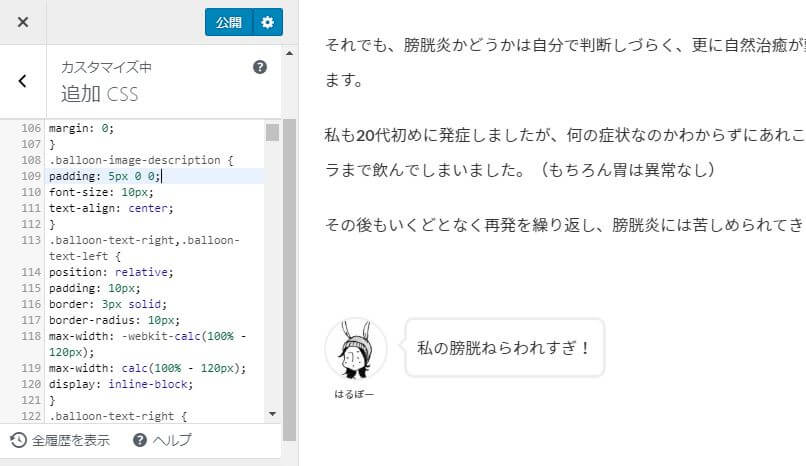
カスタマイズ→追加CSSという項目があれば、こんな感じで一度投稿したページなど公開されている範囲を見ながら編集できます↓

左の編集画面で数値を変えながら「もう少し角を丸く…」とかこだわることもできるし
間違えたり、変なところをいじってよく分からなくなった場合は「公開」せずに閉じると元の状態に戻せますw
こんな感じで、ちょっと内容を知ると自分の好きなようにカスタマイズもできるので
難しいことはよく分からないけど、ちょっとこだわりたい…という人はぜひトライしてみてください。
もちろんプラグインは超絶便利なのですが、たくさん入れすぎるとサイトが重くなったり、アップデートされていないプラグインはセキュリティ面での危険性もあります。
サイトのテーマによってはプラグインを使わなくても色んな機能が既に入っているものもあるので、テーマ選びも大事だなぁと思います。
でも、こんな感じでちょっと勉強すると他でも応用ができるので、週末つぶれたけど結果おーらい♪だと思っていますw











コメント