ブログ初心者、harubohです。
自分でもびっくりするぐらい「形」から入りたがる人間なのですが
ブログ立ち上げから、テーマやカスタマイズに時間をめちゃめちゃ費やして
肝心な記事を書く前に力尽きていますw
いかんいかん。
今日は、ど~~~~~~してもヘッダー画像がほしかったので作ってみました。
そして、思った以上に満足のいくものができたので、嬉しまぎれに記事にしておきます。
参考にした記事
私はWEBデザイナーでもイラストレーターでもないので、画像加工用のソフトなど持っているはずもなく・・・
無料の画像加工ソフトを試してみるものの、イマイチ上手く使いこなせずにいらいらしていました。
そこで検索でヒットしたこちら↓の記事を参考にして、アイキャッチ画像とヘッダー画像を作ることに。
もーね。このブログのJUNICHIさんには、サーバーからドメインからWordpressのインストールから
手取り足取り何もかも教わりました(ブログ記事で)。
そして、検索していてたどり着いた先がやはりJUNICHIさん。
今回もガッツリお世話になりました!
さて、上のリンクを見てもらうとぶっちゃけ記事を書くまでもなく終了なのですが
一応私がヘッダー画像を作った手順をお伝えしたいと思いますw
使用ソフトと作成手順
タイトル通り、Excelとペイントで作れます!
なんてすばらしい~♪
ひとまず、Excelを立ち上げます。

ヘッダー画像サイズを、ペイントでサイズ指定して白紙の状態を作成します。
それから、載せたい画像や文字を入れていきます。
大きさの調節や、画像の効果も色々と編集できるという・・・Excelすごい!
まずは画像の編集から。

画像を編集する場合は、編集したい画像をダブルクリックすると上の部分に編集メニューが出てきます。
私はこのアヤシイ人を更にアヤシクなる様に加工し・・・
アイキャッチやバナー画像の素材ですが、私は主に自分が撮影したものやフリー素材を使っています。
フリー素材のおすすめはこちらのサイトPixabay。
クオリティが高いものは、有料ですがこちらのサイトShutterstockがおススメ。

Excel上で明るさや、エフェクトも変更できます。
書式→トリミングで必要部分だけ画像をカットしたりリサイズしたりもできます。

カット後に戻ってきた状態。
文字入れ。
シンプルに文字を入れたい場合は、挿入→図形→テキストボックスを選択して
フォントや大きさ、色などをつけていきます。
私はちょっと変化が欲しかったので、挿入→ワードアートを使ってみました。
とりあえず、選択肢の中からどのフォントでも良いので選んで文字を入力します。
フォントや色、大きさもあとから変えることができます。

ワードアートを使うと、文字を色んな形に変形して表示することができます。
(めちゃ楽しい・・・)
最後に、Ctrlを押したまま画像をクリックしていき、
画像やテキストボックスが全て選択された状態でコピーします。
そしてペイントへ移動して貼り付けます。
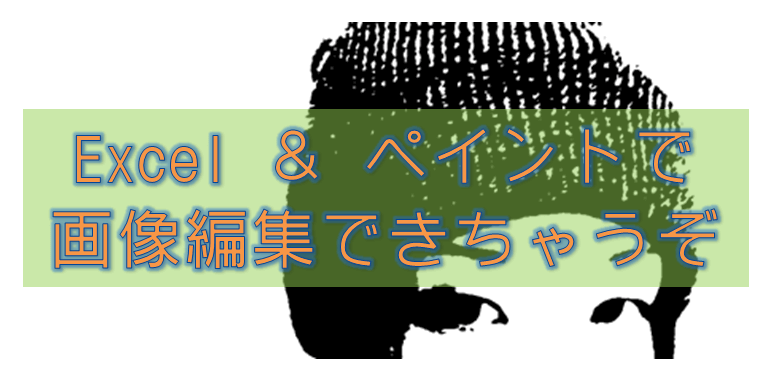
こうして、シンプルだけど割と試行錯誤したヘッダー画像完成!

サイズなど、ペイント上でもトリミングできます♪
WordよりExcelがおススメな理由
実は、ワードアートが使えるのはワードだけだと思っていたので、最初ワード上で作業をしていました。
が、ワードで編集していると動作が重くなり作業がしづらい・・・
その上、出来上がった画像は最初に用意していたものよりなぜかサイズが小さくなっていて納得いかず・・・
(表示される時に拡大され、ちょっとボヤける・・・)
Excelの方だとどうだろう?とやってみると、
普通にワードアートもありw動作もサクサク快適で、サイズも勝手に変更されず!
最高やん・・・
Excelへの愛が深まった瞬間でした・・・
もちろん、さっぱり初心者が試行錯誤してやっていることなので
巷にはもっと効率の良いやり方があるかも知れませんが
さっぱり初心者でもできたよ!というお話です。




コメント