こんにちは、haruboh(@haruboh_)です。
突然ですが、あなたのサイトはSSL化してますか??
今回は私が実際にサイトSSL化したときの方法と、その後の設定で発生した問題解決にいたるまでをまとめておきます。
私も初心者なので、分かりやすい言葉と画像を用いて説明しています。
この記事では、以下のことについて書いています。
| 1.SSL化までの手順 |
| 2.その後の設定 |
| 3.私がくらったエラーの解決方法 |
(参考までに)私のサイト環境 |
|
|
|
SSL??なにそれ食べれるの?という方は前回の記事を読んでみてください
Contents
無料でSSL化をするにはXサーバーが必須!
前記事でも触れましたが、SSL化をするにはサーバーによっては数千円~数万円のお金がかかってしまいます。
でも、Xサーバーを使用している人はSSL化が無料!
ちなみにサイト開設に必要となるドメインが永久無料になるキャンペーンが時々期間限定で開催されていて
今チェックしてみたら2018年10月31日までドメイン無料キャンペーンをやっています。
これからブログやウェブサイトを始める人にはぜひともおススメしたいサーバーです!
↓Xサーバーの公式サイトはこちらから
早速SSL化をやってみる
まずはバックアップを取る
SSL化の前にはバックアップを取ることをお勧めします。
私はバックアップはBackWPupというプラグインを使っています。
Xサーバーでの作業
さてさて本題です。
まずはXサーバーのインフォパネルにログインします。
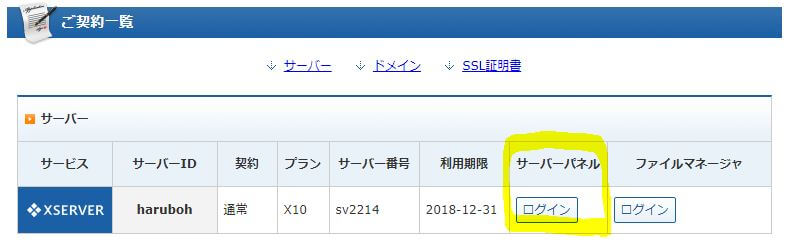
次に、インフォパネル内を下へスクロールしていって、サーバーパネルにログイン。※黄マーカー参照

そこから、SSL設定をクリック。

そして、SSL化したいドメインを選択します。
SSL設定のページから、独自SSL設定の追加タブをクリック。

独自SSL設定の追加画面では特にチェックなど不要で、そのまま独自SSL設定を追加する(確定)をクリックすると完了です。
それからしばらく(1時間くらい)経つと、httpsから始まるURLで自分のサイトが表示されるようになります!
ちなみに一定の時間をおかないと、エラー画面がでてサイトが表示されません。
ワードプレスでの作業
無事httpsで表示されることが確認できたら、次はワードプレスの設定から自分のサイトURLを変更します。

↑黄マーカー部WordPress アドレス (URL)とサイトアドレス (URL)のURLをhttpからhttpsに変えて変更を保存します。
ここまでで、ひとまずサイトURLのhttps化は完了!
完全にサイトが保護されてるかを確認する
私も、「なんだ簡単やん」とほっとしたのですが
本当の戦いはこれからだった・・・
httpsから始まるURLで表示されたサイトのアドレス欄をふと見ると
![]()
あれ?
前記事でも書いたように、完全にSSL化されるとこうなるはず↓
![]()
なぜ・・・
それは、サイトのアドレスはhttps化されたけど、記事内の画像や他のリンクにhttpから始まるURLが潜んでいるからです。
なので、サイト全体は保護されていませんよってことで「保護されていない通信」が表示されるんですね~
記事内のURL1つ1つ調べて修正していくのか・・・?
と記事数が多い人は気を失いそうになったかと思いますがご心配なく!
既に便利な世の中になってます。
プラグインを使って内部リンクを一括httpsに置換
記事がまだ無い状態や、数えれる程度の場合は手作業で修正しても良いのですが、記事が多かったり手動では不安という場合は
内部リンクを一括でhttpsに置換するプラグインがあります。
私はSearch Regexというプラグインを使いました。
このプラグインをインストールして有効化しておくと、サイドバーのツールから選択できます。

Search Regexを選択すると、こんな検索画面がでてきます。

Search pattern(上の欄)には元のhttpから始まるサイトURLを入力して、
Replace pattern(下の欄)にはhttpsから始まるサイトURLを入力します。
※黄マーカー部分のURLは自分のサイトURLを入力してください
これは、上の欄に記載された文字を検索して、下の欄に記載されたように変換します、ということです。
他の欄はここでは変更不要です。
そして、下の方にある3つの内Replace(真ん中)をクリックすると、置換される箇所が一覧で表示されます。
ここではまだ置換は行われていません。
ここで変更をすると元に戻すことはできないらしいので、変換URLが間違っていないかなどをしっかりと確認してください。
一覧の置換箇所に問題がなければ、Replace & Save(左端)をクリックすると置換が保存されます。

これでサイト内のhttpから始まるURLは全てhttpsに置換されました!
ここでまた自分のサイトを開いてアドレス欄を確認してみてください。
![]()
あれっ?まだ保護されていない通信に・・・という方はどうぞ読み進めてください。
.htaccessにhttpsにリダイレクトするコードを追記する
なんのこっちゃ!でも大丈夫です。
これは、httpから始まる旧URLからの訪問者を自動的にhttpsのURLに飛ばしてくれるようにする作業です。
ワードプレス内にある「.htaccess」というファイルに追記するのですがこの「.htaccess」は下記の方法で見つける事ができます。
・FTPを使いサーバーにログイン → サイトのドメインフォルダ → 「public_html」の中
・Xサーバーのインフォパネルにログイン → ファイルマネージャ → サイトのドメインフォルダ → 「public_html」の中
「.htaccess」を見つけたらダウンロードして、失敗したときのために複製を作っておきます。
このファイルをテキストエディタなどで開き、一番初めの行に以下のコードをそのままコピペします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
貼り付けたら、保存してFTPまたはXサーバーからアップロードします。
これで問題解決!
↓↓↓↓↓↓↓↓↓
![]()
って私はならなかったので続きます、、、
デベロッパツールでその他のエラーを見つける
Google Chromeを使っている場合、自分のサイトを表示した状態でキーボードの「F12」キーを押すと、デベロッパツールとやらが出てきます。

こんな画面です。
この画面のConsole(赤丸部分)をクリックすると、エラーの詳細が表示されます。
赤字がエラー箇所です。
これも、全部のエラーに対処しなければならないかというとそうでもなかったです。
この詳細を見ながら私が解決したエラーは次の2つ。
エラーの中にhttp://ajax.googleapis.com/…..というリンクがある
Consoleのエラーの中に、下記のリンクが記載されている場合
ワードプレスダッシュボードから、外観 → テーマの編集を選択し「functions.php」を編集します。
「functions.php」の中から下記の記載を探して
↑の「http://」を「//」のみに変更します。
これはJavaScript系のエラーということで、これを修正することで解決されます。
ヘッダロゴの画像URLがhttpsに変更されていない
Search Regexを使ってサイト内の画像やリンクは全部置換したはずなのに、何かの画像だけhttpが残ってる・・・
何の画像!?と思ってクリックするとヘッダロゴでした。
ヘッダロゴ↓

これは、一度ヘッダロゴを削除して同じ画像をアップロードすることでエラーが消えました。
ここで、やっとこさサイトが保護された通信に!
![]()
もちろん、上記全ての作業をしなくても成功する場合もあるようですがアフィリエイトなどをしていたり使用しているテーマなどによって他のエラーもあるようなので、
1つ試してはサイト確認をして、と確認しながら作業することをおすすめします。
その他の設定
SSL化してサイトURLをhttpsに変更したことで、Google Analyticsやサーチコンソールに関連づけられてるURLも変更したり再登録しなければなりません。
あと一息・・・!
私はこちら↓の記事を参考にしました!
サイトのHTTPS化で必要となるGoogleサーチコンソールの再登録方法
まとめ
私も割とわけもわからずやっていましたが、上記の方法で晴れてSSL化に成功しました!
エラーがなかなか解決しないと焦ったけど、検索すると解決方法がどこかに落ちているのでめげずに最後までできました。
エラーメッセージの一部や、自分と同じサーバーやテーマでSSL化した場合を検索すると
解決方法も見つかりやすいです。
これからサイト開設される人も、ブログ初心者の人も、今後に向けてぜひSSL化!挑戦してみてくださいまし。
誰かのお役に立てたら光栄です~。
参考にしたサイト様
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)-寝ログ
WordPressのSSL化で発生したエラーと対処方法(エックスサーバー+Stinger5)-IWAIMOTORS BLOG




コメント